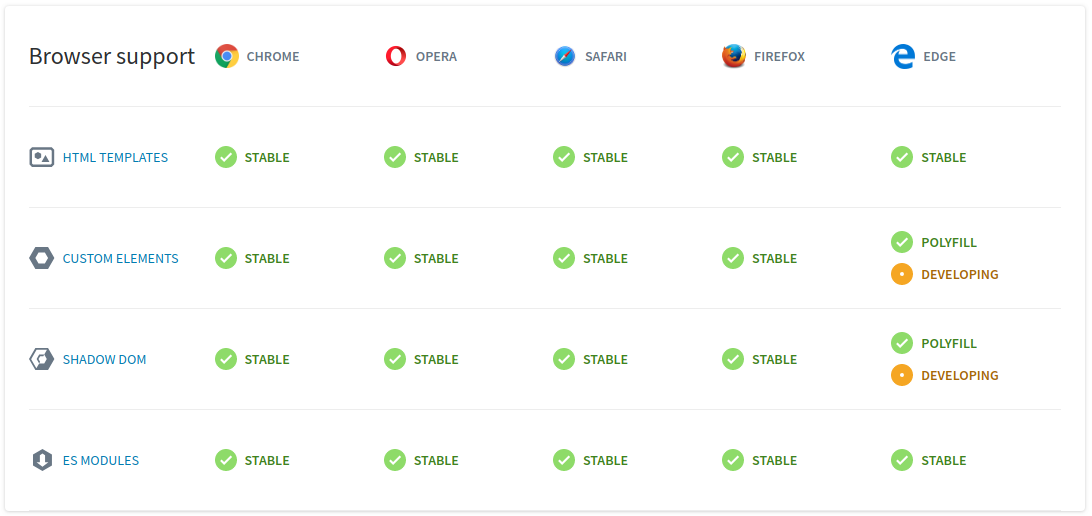
Html Template Tag Browser Support

Html html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css.
Html template tag browser support. The site was built and is maintained by alexis deveria with occasional updates provided by the web development community the design used as of 2014 was largely created by lennart schoors. About can i use provides up to date browser support tables for support of front end web technologies on desktop and mobile web browsers. The html content template template element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using javascript. You can use the template tag if you have some html code you want to use over and over again but not until you ask for it.
Let s look at a trivial quick example. Templates allow you to declare fragments of markup which are parsed as html go unused at page load but can be instantiated later on at runtime. Template id my paragraph p my paragraph p template. The content inside template can be rendered later with a javascript.
This was possible before but it is made a lot easier by the html template element which is well supported in modern browsers. This element and its contents are not rendered in the dom but it can still be referenced using javascript. The whatwg html templates specification is the answer. Html reference with browser support.