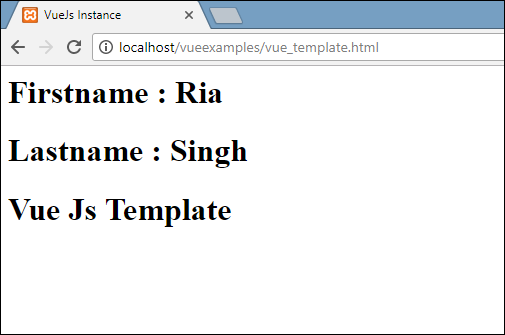
Vue Js Template Variable

An approach to vue js template variables vue javascript.
Vue js template variable. Mustaches into vuejs are related to templating v bind is passed to js so mustaches as part of template engine are not allowed into the v bind directive. This should be correct way. Under the hood vue compiles the templates into virtual dom render functions. Sometimes we need to access a particular data throughout our app components in such cases we can create a global variable in vue js by using this syntax.
In addition to vue app variables there are also two special variables that will always be available in your app code. Read the guide and start building things in no time. Template v for tmp in complexdatacomputation a b several use of tmp. Can i somehow use variables not defined on this template g.
Base url this corresponds to the publicpath option in vue config js and is the base path your app is deployed at. To use variables outside vue instance scope you have to created either a method data prop or computed prop because inside vue template you can only use vuejs properties. All vue js templates are valid html that can be parsed by spec compliant browsers and html parsers. Vue variable visible to template.
Powered by discourse best viewed with javascript enabled. Special sponsor instant webhooks scripts and apis. Const globalvar global variable. Where is a naming convention to declare the global variables.
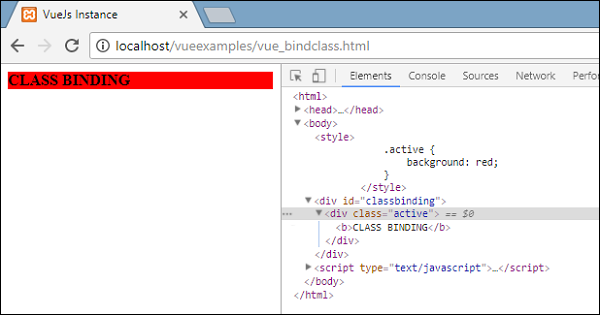
Template and i wondering if there is something more straightforward to obtain the same result. Template syntax vue js uses an html based template syntax that allows you to declaratively bind the rendered dom to the underlying vue instance s data. Source src show podcasturl type audio mpeg also this is not needed here. Florian reuschel dec 5 2018 2 min read.
Already know html css and javascript. Not visible to template new vue data vueprop. The problem from time to time i have the need to temporarily store the results of a method call in vue templates. Vue js the progressive javascript framework why vue js.
An incrementally adoptable ecosystem that scales between a library and a full featured framework. Is there some way to use an imported object in the template without specifying an alias property for it in the vue component.